

Then you have to do more dirty and ugly stuff. But what happens if you can't change the theme? (like in my case). The thing is, that icon at the left of the hint text is done in Android by using an ImageSpan in a SpannableString, and it depends directly on the theme applied to the control. You can set up with tQueryHint("your hint") its hint and you can hide it with tIconifiedByDefault(false) - though that's even worse because then the search icon is at the left of the EditText and it looks ugly. The problem with that is that it's difficult to you to be able to style the magnifying glass next to the hint text. MSearchHintIcon = (ImageView) findViewById(R.id.search_mag_icon) īut as you probably can see in Android's code, you have no direct access to the SearchAutoComplete class. MVoiceButton = findViewById(R.id.search_voice_btn) MCloseButton = (ImageView) findViewById(R.id.search_close_btn) MSubmitButton = findViewById(R.id.search_go_btn) MSubmitArea = findViewById(R.id.submit_area) MSearchPlate = findViewById(R.id.search_plate) MSearchEditFrame = findViewById(R.id.search_edit_frame) MSearchButton = findViewById(R.id.search_button) This excerpt is from Android source code (SearchView.java) For the lazy ones, here are some of those references that you can retrieve (and play with).

You can get all the references in either the Android code for SearchView.java, or in its layout. ImageView closeButtonImage = (ImageView) searchView.findViewById(closeButtonId) ĬtImageResource(R.drawable.ic_action_cancel) Īnd so on. int closeButtonId = getResources().getIdentifier("android:id/search_close_btn", null, null)

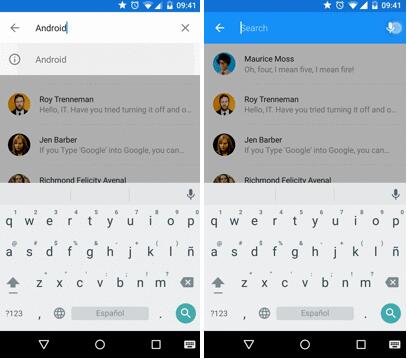
tTextColor(Color.WHITE) tHintTextColor(Color.LTGRAY) įor changing the close icon, this one. int searchSrcTextId = getResources().getIdentifier("android:id/search_src_text", null, null) ĮditText searchEditText = (EditText) searchView.findViewById(searchSrcTextId) With a reference to your SearchView object in there, you can start doing things.įor example, if you'd like to get a reference to its EditText, you could do it using reflection like in this snippet. I had almost everything solved with a custom theme, but it all came down to style a SearchView widget of an ActionBar.Īll of this must happen in your onCreateOptionsMenu method. Works from Android API 14 (ICS) and above.I stumbled upon a problem with the styling of a view at work. Cute library to implement SearchView in a Material Design Approach.


 0 kommentar(er)
0 kommentar(er)
